
Kuyruklu A işareti, veya daha çok bilinen adıyla et mail işareti, internetin gelişimi ile birlikte kullanımı her geçen gün artan ve mail adreslerinin arasında kullanılan bir internet simgesidir.
Klavyede Nasıl Yapılır?
Bu işaret, klavye üzerinde bulunan işaretler kategorisinde olduğu için kısayolu, klavye türüne göre değişmektedir.
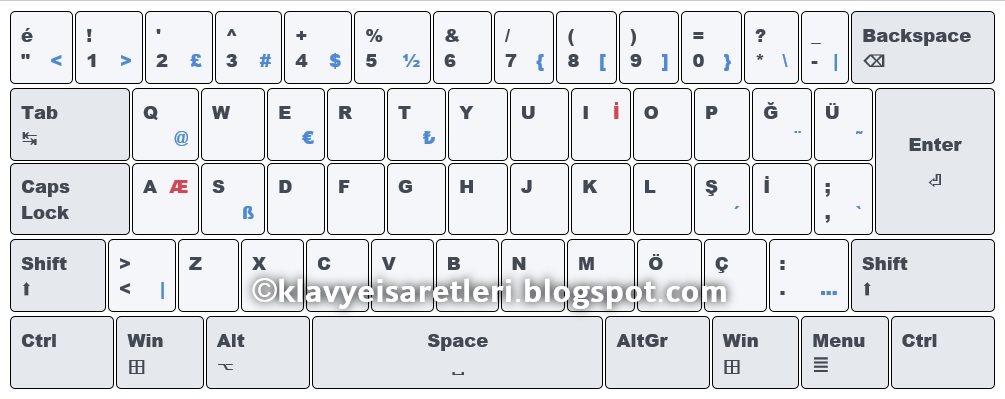
 Türkçe Q Klavyede et işaret tuşu, yukarıdaki klavyede görüldüğü gibi genellikle klavyenin harfler kısmında Tab tuşunun sağında ve W tuşunun solunda yer almaktadır. Bu tuşa AltGr tuşu ile birlikte bastığınızda et işareti oluşur.
Türkçe Q Klavyede et işaret tuşu, yukarıdaki klavyede görüldüğü gibi genellikle klavyenin harfler kısmında Tab tuşunun sağında ve W tuşunun solunda yer almaktadır. Bu tuşa AltGr tuşu ile birlikte bastığınızda et işareti oluşur.
Türkçe F Klavyede et işaret tuşu, yukarıdaki klavyede görüldüğü gibi genellikle klavyenin harfler kısmında Tab tuşunun sağında ve G tuşunun solunda yer almaktadır. Bu tuşa AltGr tuşu ile birlikte bastığınızda et işareti oluşur.
İngilizce EN Klavyede et işaret tuşu, yukarıdaki klavyede görüldüğü gibi genellikle klavyenin üst kısmında 1 tuşunun sağında ve 3 tuşunun solunda yer almaktadır. Bu tuşa Shift tuşu ile birlikte bastığınızda et işareti oluşur.
Et işaret tuşu çalışmıyorsa, genel-geçer bir yöntem olarak; işaret ALT tuşuna basılı tutarken klavyenin sağ kısmındaki nümerik tuşlardan 64 yazılarak oluşturulabilir.
İşareti Kopyala+Yapıştır yapmak için yukarıdaki işarete ait görsele tıklayınız. Daha sonra açılan pencereden seçili halde bulunan işareti kopyalayabilirsiniz.
Siteye Nasıl Eklenir?
Et işaretinin HTML kaynak kodu @'dir. Bu kod herhangi bir yayına eklendiğinde et işaretini oluşturur. Örnek bir kullanım şu şekildedir: <p>@</p>
İşaret CSS kodlaması içerisinde kullanılmak istenirse \000040 kaynak kodu kullanılabilir. Örnek bir kullanım şu şekildedir: p:before{content:'\000040'}
İşaret JavaScript kodlaması içerisinde kullanılmak istenirse \u0040 kaynak kodu kullanılabilir. Örnek bir kullanım şu şekildedir: alert('\u0040');
İşaret URL Alanı kısmında kullanılmak istenirse, adres çubuğuna %40 kaynak kodu girilmelidir. Et işareti kullanılmış örnek bir URL şu şekildedir: https://klavyeisaretleri.blogspot.com/%40