Ve işareti (ve imi veya ampersant) "ve" bağlacını temsil eden bir logogramdır. Sembol Latince "ve" anlamına gelen et sözcüğünün harflerinin ligatüründen oluşur. Türkçede ve iminin kullanımı yoktur.
Klavyede Nasıl Yapılır?
Bu işaret, klavye üzerinde bulunan işaretler kategorisinde olduğu için kısayolu, klavye türüne göre değişmektedir.
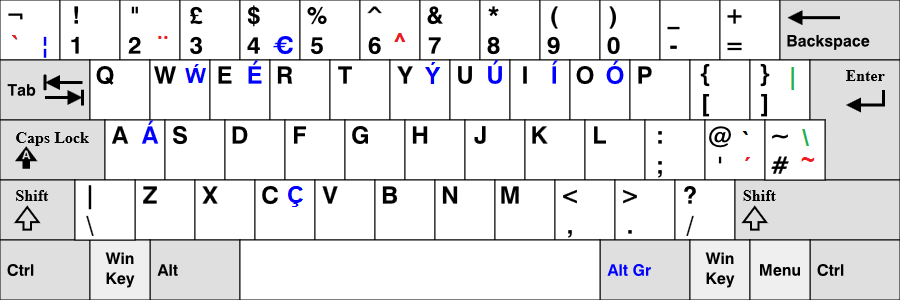
Türkçe Q Klavyede ve işaret tuşu, yukarıdaki klavyede görüldüğü gibi genellikle klavyenin üst kısmında 5 tuşunun sağında ve 7 tuşunun solunda yer almaktadır. Bu tuşa Shift tuşu ile birlikte bastığınızda ve işareti oluşur.
Türkçe F Klavyede ve işaret tuşu, yukarıdaki klavyede görüldüğü gibi genellikle klavyenin üst kısmında 5 tuşunun sağında ve 7 tuşunun solunda yer almaktadır. Bu tuşa Shift tuşu ile birlikte bastığınızda ve işareti oluşur.
 İngilizce EN Klavyede ve işaret tuşu, yukarıdaki klavyede görüldüğü gibi genellikle klavyenin üst kısmında 6 tuşunun sağında ve 8 tuşunun solunda yer almaktadır. Bu tuşa Shift tuşu ile birlikte bastığınızda ve işareti oluşur.
İngilizce EN Klavyede ve işaret tuşu, yukarıdaki klavyede görüldüğü gibi genellikle klavyenin üst kısmında 6 tuşunun sağında ve 8 tuşunun solunda yer almaktadır. Bu tuşa Shift tuşu ile birlikte bastığınızda ve işareti oluşur.
Ve işaret tuşu çalışmıyorsa, genel-geçer bir yöntem olarak; işaret ALT tuşuna basılı tutarken klavyenin sağ kısmındaki nümerik tuşlardan 38 yazılarak oluşturulabilir.
İşareti Kopyala+Yapıştır yapmak için yukarıdaki işarete ait görsele tıklayınız. Daha sonra açılan pencereden seçili halde bulunan işareti kopyalayabilirsiniz.
Siteye Nasıl Eklenir?
Ve işaretinin HTML kaynak kodu &'dır. Bu kod herhangi bir yayına eklendiğinde ve işaretini oluşturur. Örnek bir kullanım şu şekildedir: <p>&</p>
İşaret CSS kodlaması içerisinde kullanılmak istenirse \000026 kaynak kodu kullanılabilir. Örnek bir kullanım şu şekildedir: p:before{content:'\000026'}
İşaret JavaScript kodlaması içerisinde kullanılmak istenirse \u0026 kaynak kodu kullanılabilir. Örnek bir kullanım şu şekildedir: alert('\u0026');
İşaret URL Alanı kısmında kullanılmak istenirse, adres çubuğuna %26 kaynak kodu girilmelidir. Ve işareti kullanılmış örnek bir URL şu şekildedir: https://klavyeisaretleri.blogspot.com/%26